COMO COLOCAR LA BARRA DEL BUSCADOR DE GOOGLE EN EL BLOG

Para incluir un buscador de Google en nuestra web, solo tenemos que introducir el código que le presentamos a continuación y si desea puede cambiar el código de la dirección de WEB "http://inverluz.blogia.com" por su a propia dirección web. Google tiene tres tipos de buscadores para incorporar, nosotros aquí hemos añadido varios de ellos.
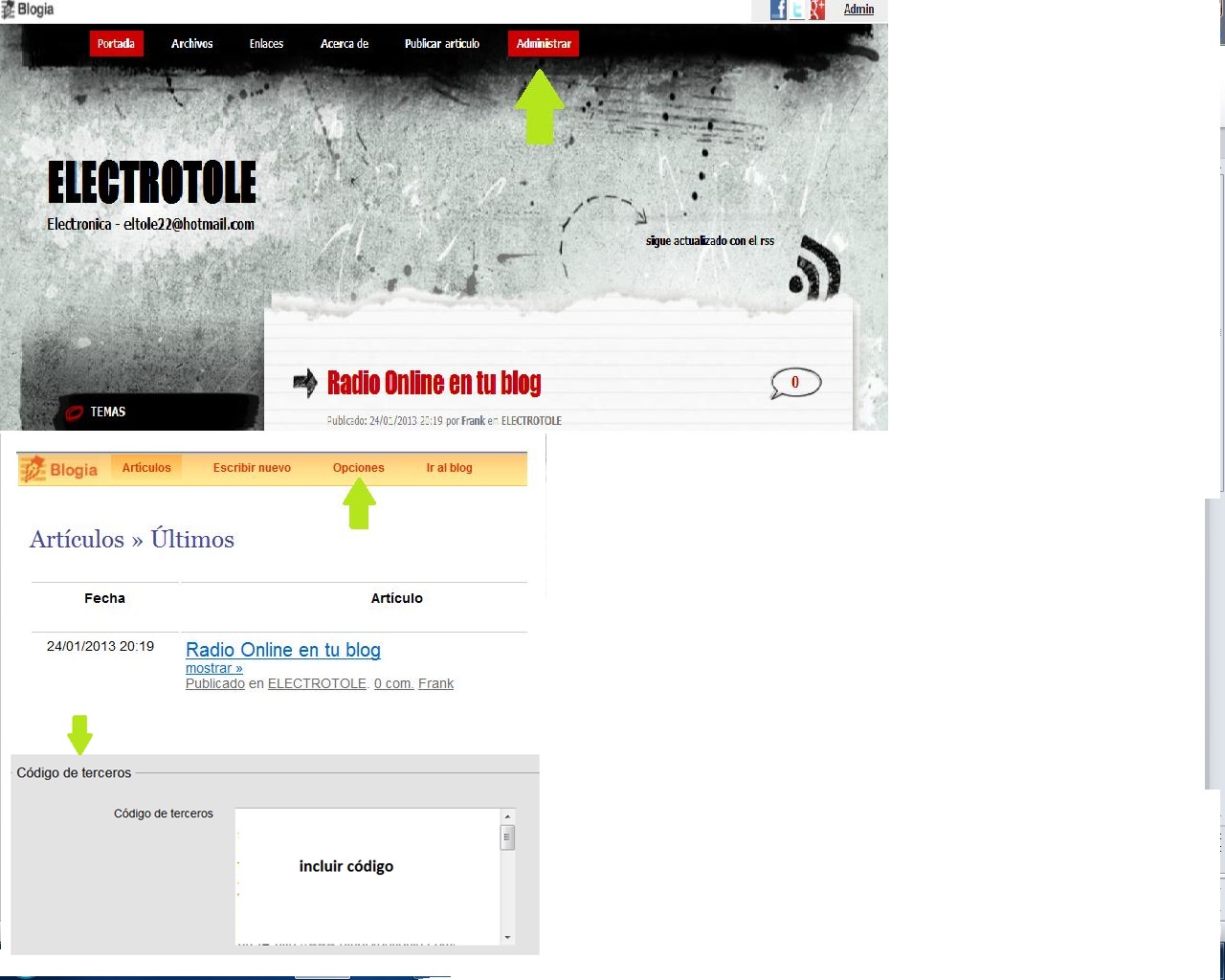
Nosotros lo hemos incorporado en la barra de menú a la izquierda y abajo. Recordemos como añadir código a la plantilla de Blogia, el cual tiene que entrar en el administrador.
Luego en Opciones y buscamos la casilla que dice Código tercero donde debemos incluir el código de la barra de búsqueda que deseamos.
<code>
<!– SiteSearch Google –>
<FORM method=GET action="http://www.google.com/search">
<input type=hidden name=ie value=UTF-8>
<input type=hidden name=oe value=UTF-8>
<TABLE bgcolor="#FFFFFF"><tr><td>
<A HREF="http://www.google.com/">
<IMG SRC="http://www.google.com/logos/Logo_40wht.gif"
border="0" ALT="Google"></A>
</td>
<td>
<INPUT TYPE=text name=q size=31 maxlength=255 value="">
<INPUT type=submit name=btnG VALUE="Buscar">
<font size=-1>
<input type=hidden name=domains value="http://inverluz.blogia.com"><br><input type=radio name=sitesearch value=""> WWW <input type=radio name=sitesearch value=" http://inverluz.blogia.com " checked> WEBblogia <br>
</font>
</td></tr></TABLE>
</FORM>
<!– SiteSearch Google –>
</code>
OTRO CODIGO
<!– Búsqueda Google –>
<center>
<FORM method=GET action="http://www.google.com/search">
<TABLE bgcolor="#FFFFFF"><tr><td>
<A HREF="http://www.google.com/">
<IMG SRC="http://www.google.com/logos/Logo_40wht.gif" border="0"
ALT="Google" align="absmiddle"></A>
<INPUT TYPE=text name=q size=31 maxlength=255 value="">
<INPUT TYPE=hidden name=hl value=es>
<INPUT type=submit name=btnG VALUE="Búsqueda Google">
</td></tr></TABLE>
</FORM>
</center>
<!– Búsqueda Google –>
0 comentarios